Otimize as imagens do seu WP como um profissional
Quem leva seus blogs mais ou menos a sério, ou mesmo os encara como profissão, com certeza tem mais do que o simples desejo ou objetivo, mas sim tem a obsessão de ver seus blogs carregando o mais rapidamente possível, à velocidade da luz. O pretensa “necessidade” pode estar calcada nos mais diversos argumentos, como necessidade de agradar ao Googlebot, a experiência do usuário — mas na verdade o fator mais forte é mesmo o TOC.
Uma das maneiras mais eficientes de se agilizar um blog é tratando as imagens corretamente antes de enviá-las e incorporá-las nas páginas, só que a maioria nem mesmo redimensionar previamente as imagens para que ocupem menos espaço, logo fiquem menores e mais rápidas, não o fazem.
Já que não fazem antes, estes senhores e senhoras blogueiros desleixados (entre os quais incluo-me) podem contar com algumas ferramentas para tratar as imagens após elas terem sido enviadas para o servidor.
Especificamente vou falar do plugin EWWW Image Optimizer, que conta com recursos diferenciados com relação aos seus “concorrentes”, dos quais destaco:
- Os componentes binários são instalados juntamente com os arquivos do plugin, de modo que não se torna necessário compilar componentes como o LittleUtils, que até para o administrador do servidor é difícil de configurar — para um usuário final é simplesmente impossível haja vista as permissões de usuário necessárias.
- Além de otimizar os uploads (e as “miniaturas” nativas do WordPress) o plugin pode também otimizar outros recursos gráficos do tema, como imagens de fundo, ícones, etc.
- É possível gerar versões em formado Webp (pronuncia-se “uépi”) de qualquer imagem. O Webp é um formato de compressão sem ou com perdas (a exemplo do JPEG) de autoria da Google, capaz de reduzir drasticamente o tamanho de uma imagem sem que um visitante seja capaz de identificar degradação na qualidade da imagem. “Com perdas,” neste caso, significa que a informação compactada não pode ser descompactada de forma a recriar o arquivo original.
- O plugin opera automaticamente em todas as imagens enviadas para o blog, mas também é capaz de atuar em imagens enviadas anteriormente, reduzindo o uso de disco e principalmente acelerando a carga das páginas já existentes, sem com isso atolar nenhum servidor.
Como disse antes, basta instalar o plugin (a partir do repositório oficial, a partir do próprio painel do WordPress) e ativar para que ele praticamente se configure sozinho. Ficam faltando uns dois ou três detalhes para que ele tenha seu ótimo desempenho, e vou ensinar abaixo.
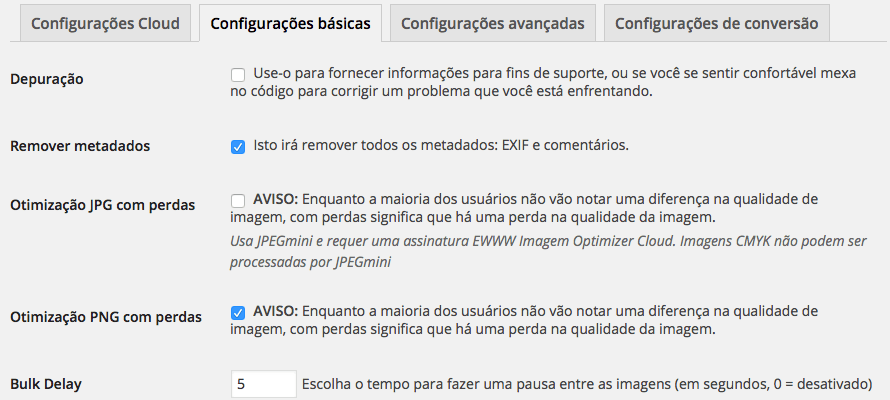
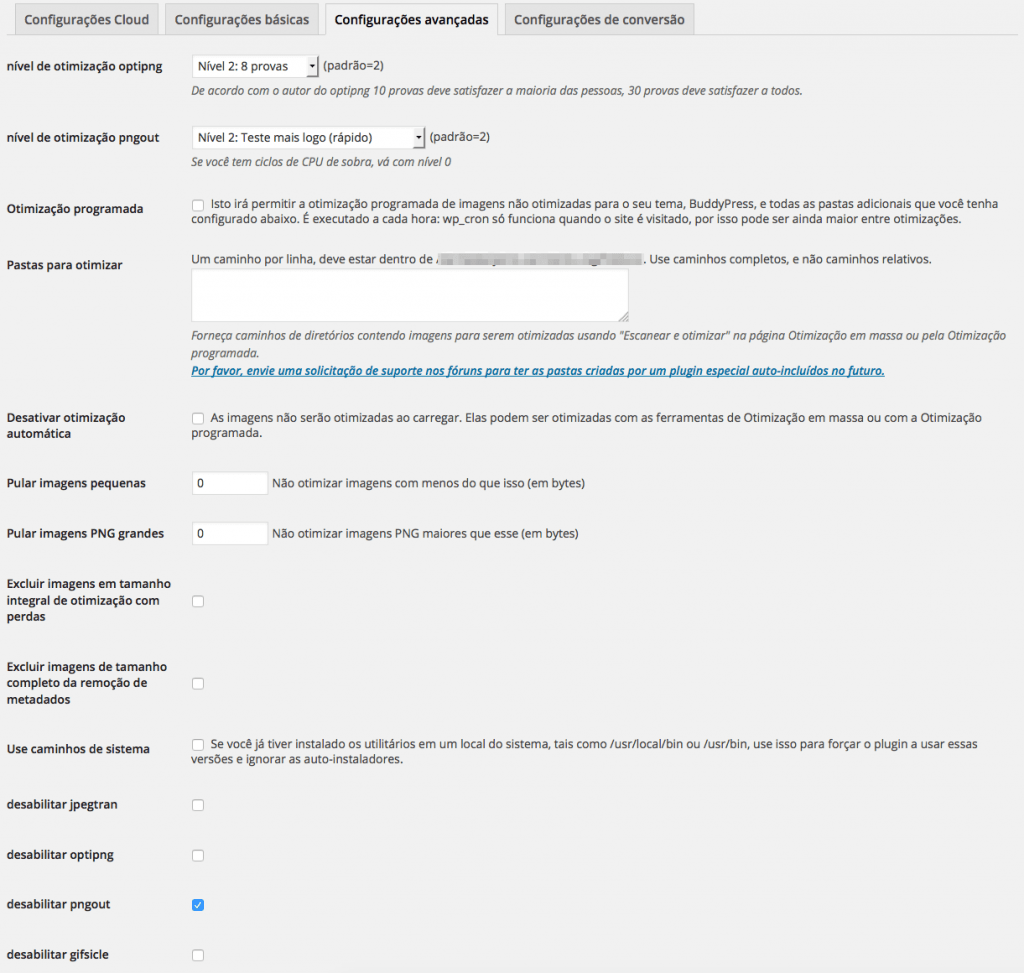
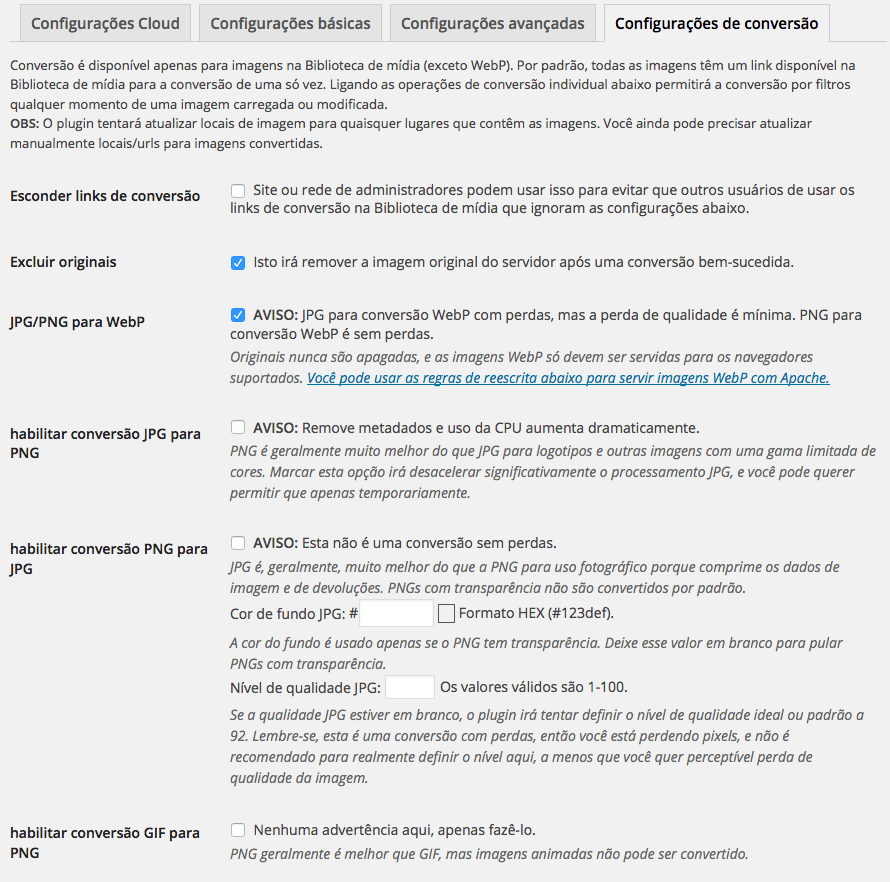
Uma vez ativado, a página de opções contará com quatro abas: Configurações Cloud, cuja existência você deve ignorar totalmente; Configurações Básicas, que precisará de apenas um ajuste; Configurações Avançadas; e Configurações de Conversão.
Minhas configurações ficaram, respectivamente, assim:



Basicamente é isto: configuras, salvar e ser feliz. Não, claro, falta otimizar os uploads antigos, o que você deve fazer simplesmente clicando no menu Mídia, opção Otimização em Massa.
Tirando vantagem do WebP
Muita gente ignora a existência do WebP porque, além de ser um formato a mais de imagem com que se lidar no site, ele não é suportado a não ser por algumas versões recentes do Opera e pelo Google Chrome. Internet Explorer não tem nem previsão de um dia quem sabe talvez pode ser que suporte; os produtos da Mozilla diziam que iam suportar WebP, depois não, e agora não se sabe direito, mas é melhor não contar com isso; Safari tampouco tem suporte a WebP; e segundo me consta só o Chrome para Android, o Android Browser e Opera Mini o reconhecem (parece que nada feito para os usuários de iOS).
Entretanto, esta não é uma fatia pequena dos navegadores. Internamente o Google usa para efeito de cálculo da eficiência das páginas um mecanismo baseado no Chrome, e o ecossistema Android cresce assustadoramente, bem como cada vez maior e a penetração de conexões móveis de baixa qualidade. Para mim, motivos suficientes para se utilizar um formato de imagens capaz de entregar a mesma informação visual numa fração do tempo original.
Se o seu servidor for Apache (o de muita gente é) não precisa fazer nada a não ser clicar no botão Inserir Regras de Gravação, e automaticamente todas as imagens que forem requisitadas serão servidas ao visitante no formato WebP, caso o navegador suporte; não há necessidade de modificar o conteúdo de nenhuma página no site inteiro.
A título de ilustração, as regras do EWWW Optimizer para reescrita de imagens em WebP são as seguintes:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteRule (.+)\.(jpe?g|png)$ %{REQUEST_FILENAME}.webp [T=image/webp,E=accept:1]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
AddType image/webp .webp
Já se estivermos falando do Nginx, o plugin não oferece uma solução pronta, mas eu posso fazer uma sugestão: é o mesmo código que está ativo neste blog:
location ~* ^/.+\.(png|jpg|jpeg)$ {
set $red Z;
if ($http_accept ~* "webp") {
set $red A;
}
if (-f $request_filename.webp) {
set $red "${red}B";
}
if ($red = "AB") {
add_header Vary Accept;
rewrite (.*) $1.webp redirect;
}
}
Experimente o código acima em seu ambiente, e certifique-se de que as imagens não “somem” no navegador dos visitantes — principalmente se você usar o Varnish na frente do Apache. Não é porque o código acima funciona perfeitamente para mim que vai funcionar para todo mundo, até mesmo em função das inúmeras diferenças entre os diversos ambientes.